Incrementar las prestaciones de nuestro Blog permitiendo nuevas formas de acceso a las redes sociales para nuestros usuarios siempre puede resultar provechoso.La página de Referencia de Facebook Developers es un auténtico arsenal de gadgets que pueden servirnos para mejorar nuestras posibilidades sociales. El problema es también saber incorporarlos sin afectar al rendimiento general de nuestro sitio web.Vamos a incorporar en nuestro Blog la caja de comentarios de Facebook para que los usuarios puedan comentar en el muro las dudas, observaciones y recomendaciones que consideren. Junto al correcto uso de loscomentarios en el Blog y la combinación con otras utilidades de acceso a redes sociales, puede suponer un buen punto de contacto que permita unir el mundo del Blog con el mundo social de nuestros usuarios.Ejemplo de comentarios de Facebook en vivo
Conceptos Iniciales, ¿Qué vamos a hacer?:
Vamos a proceder a incorporar un "widget" o componente de aplicación externa de Facebook mediante el cual nuestros usuarios podrán comentar todo lo que sucede en el blog, además se podrán marcar los comentarios más relevantes. Los usuarios podrán pulsar "Post to Facebook" para publicar su comentario en su perfil social indicando que ha sido realizado en tu web. Otros usuarios que lo lean podrán así mismo contestar a esos comentarios y podrán verse directamente en tu Blog. Es un "plugin social" que te permitirá llegar a nuevos usuarios a través de los comentarios de tus seguidores.Recomendaciones:
Es importante hacer la reseña de rendimiento, la incorporación de "scripts" de aplicaciones externas a nuestro Blog pueden implicar un sobrecoste para el rendimiento del mismo. Es necesario que cada vez que incorporemos esta clase de elementos en él, midamos el rendimiento del sitio conPage Speedpara evaluar si estamos perdiendo velocidad de ejecución y más que suponer una ventaja, suponga un inconveniente.Los comentarios de Facebook no se almacenan en tu cuenta de Google+ o Blogger, se almacenan en Facebook.Para utilizar los comentarios de Blogger te recomiendo la entrada:Aprende a configurar los comentarios en tu BlogPaso a paso CAJA DE COMENTARIOS FACEBOOK A NIVEL DE TODO EL BLOG:
Estos comentarios van a aplicar a todo el Blog. Si deseas meter los comentarios para que apliquen sólo a nivel de entrada, pasa al siguiente epígrafe.
1) Nos conectamos a la URL de Facebook Developers, a la página para el "widget" de comentarios:http://developers.facebook.com/docs/reference/plugins/comments/ |
| Página de configuración del "Widget" para comentarios de Face Book |
- Introduce los datos en la sección de configuración del widget de la página de Facebook:
- Introduce en "URL to comment" la dirección de tu Blog.
- En Width pon el ancho que desees establecer para el widget. Puedes cambiarlo después tranquilamente cuando lo insertes en tu Blog.
- Selecciona en "Color Scheme" el esquema de color que deseas darle. Si tu Blog es claro puedes seleccionar "Light" si es oscuro te recomiendo "dark".
- A continuación pulsa sobre el botón "Get code" para obtener el código fuente que debes poner en tu sitio web. Tendrás dos divisiones, una con el código que debes introducir en el body de tu blog y otra con el código que introducirás en el Gadget HTML/Javascript donde residirá finalmente el Widget de comentarios de Facebook.
2)Ahora sólo queda insertar el código extraído de Facebook en tu Blog.Dentro de Blogger dirígete al menú de la izquierda, a la opción Diseño.- En primer lugarrealiza una copia de seguridadde tu sitio. Aunque es realmente sencillo lo que vamos a hacer, recomiendo que previamente tengamos a buen recaudo nuestro código original, de manera que siempre podamos "volver atrás" ante cualquier error.No dejes de realizar esta guía paso a paso parasalvaguardar tu blog.
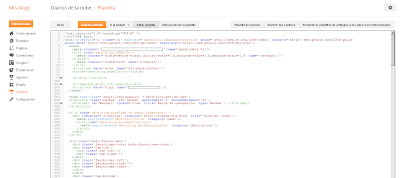
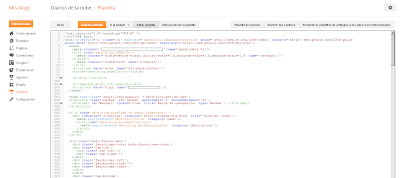
- En Blogger, en el menú de la izquierda, dirígete a la opción "Plantilla" y pulsa "Editar HTML". Localiza la etiqueta "body" (no pongas la etiqueta de cierre de body) y justo debajo inserta el código que extraiste de Facebook correspondiente al apartado del "body".
 |
| Pantalla de edición de la plantilla HTML. pulsa CONTROL+ F y busca la etiqueta "body" |
div id="fb-root"/divscript(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/es_ES/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));/script
NOTA:Debido a la última actualización que Facebook ha introducido en sus scripts, si te da errores en la plantilla al tratar de salvar el código anterior, utiliza este que a continuación te muestro.div id='fb-root'/script(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/es_ES/sdk.js#xfbml=1&version=v2.0"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));/script
Si este código ya lo tenías añadido con anterioridad por tener alguna funcionalidad de Facebook incorporada ya al Blog, no es necesario que vuelvas a meterlo y puedes pasar al siguiente punto.
- En Blogger accede a la edición del HTML de la plantilla pues Blogger
3)Opcionalmente, Si deseas administrar los comentarios que se introduzcan, para eliminar o impedir que los usuarios escriban contenido irrelevante o abusivo, de nuevo edita la plantilla HTML y escribe en el head:meta property="fb:admins" content="{YOUR_FACEBOOK_USER_ID}"/
Paso a paso CAJA DE COMENTARIOS FACEBOOK PARA QUE QUEDEN A NIVEL DE ENTRADA:
Estos comentarios quedarán asignados a cada entrada en particular. No son a nivel de Blog sino por cada entrada, como los propios de Blogger pero en Facebook.1)Nos conectamos a la URL de Facebook Developers, a la página para el "widget" de comentarios:http://developers.facebook.com/docs/reference/plugins/comments/ |
| Página de configuración del "Widget" para comentarios de Face Book |
- Introduce los datos en la sección de configuración del widget de la página de Facebook:
- Introduce en "URL to comment" la dirección de tu Blog.
- En Width pon el ancho que desees establecer para el widget. Puedes cambiarlo después tranquilamente cuando lo insertes en tu Blog.
- Selecciona en "Color Scheme" el esquema de color que deseas darle. Si tu Blog es claro puedes seleccionar "Light" si es oscuro te recomiendo "dark".
- A continuación pulsa sobre el botón "Get code" para obtener el código fuente que debes poner en tu sitio web. Tendrás dos divisiones, una con el código que debes introducir en el body de tu blog y otra con el código que introducirás en el Gadget HTML/Javascript donde residirá finalmente el Widget de comentarios de Facebook.
2)Ahora sólo queda insertar el código extraído de Facebook en tu Blog.Dentro de Blogger dirígete al menú de la izquierda, a la opción Diseño.- En primer lugarrealiza una copia de seguridadde tu sitio. Aunque es realmente sencillo lo que vamos a hacer, recomiendo que previamente tengamos a buen recaudo nuestro código original, de manera que siempre podamos "volver atrás" ante cualquier error.No dejes de realizar esta guía paso a paso parasalvaguardar tu blog.
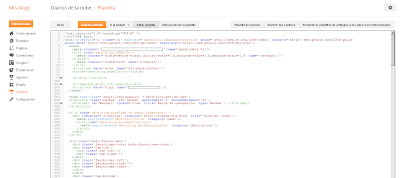
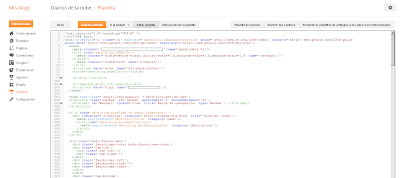
- En Blogger, en el menú de la izquierda, dirígete a la opción "Plantilla" y pulsa "Editar HTML". Localiza la etiqueta "body" (no pongas la etiqueta de cierre de body) y justo debajo inserta el código que extraiste de Facebook correspondiente al apartado del "body".
 |
| Pantalla de edición de la plantilla HTML. pulsa CONTROL+ F y busca la etiqueta "body" |
div id="fb-root"/divscript(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/es_ES/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));/script
NOTA:Debido a la última actualización que Facebook ha introducido en sus scripts, si te da errores en la plantilla al tratar de salvar el código anterior, utiliza este que a continuación te muestro.div id='fb-root'/script(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/es_ES/sdk.js#xfbml=1&version=v2.0"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));/script
Si este código ya lo tenías añadido con anterioridad por tener alguna funcionalidad de Facebook incorporada ya al Blog, no es necesario que vuelvas a meterlo y puedes pasar al siguiente punto.
- Ahora, de nuevo pulsando CONTROL+F busca la siguiente línea de código:
shareButtons
- Encontrarás esa palabra clave con el siguiente código:
b:include data='post' name='postQuickEdit'/ /span div class='post-share-buttons goog-inline-block' b:if cond='data:post.sharePostUrl' b:include data='post' name='shareButtons'/ /b:if /div /div
- Justo debajo del doble cierre de div:/div /divintroduce el código que recuperaste de la página de Facebook Developers para añadir los comentarios de Facebook junto con una línea condicional que hará que sólo salgan cuando el usuario acceda al detalle de una entrada:
b:include data='post' name='postQuickEdit'/ /span div class='post-share-buttons goog-inline-block' b:if cond='data:post.sharePostUrl' b:include data='post' name='shareButtons'/ /b:if /div /div
b:if cond='data:blog.url != data:blog.homepageUrl'div id='comentariosFacebook'div class='fb-comments' data-colorscheme='light' data-num-posts='5' data-width='500' expr:href='data:post.canonicalUrl'//div/b:if
- b:if cond='data:blog.url != data:blog.homepageUrl'/b:if:El "if cond" y su cierre al final en rojo expresan que sólo se mostrará lo que entre sus etiquetas se encuentre, cuando el usuario acceda al detalle de una entrada (cuando pulse "Más información").
- div id='comentariosFacebook'div class='fb-comments' data-colorscheme='light' data-num-posts='5' data-width='500' expr:href='data:post.canonicalUrl'//div:Es el código que extraiste de Facebook Developers para colocar la edición de comentarios de la citada red social. Podrás modificar el"widht"(ancho) con respecto al ancho en píxeles de tus entradas.data-num-posts='10':indica el número máximo de comentarios por página. Prestaespecial atenciónal uso dedata:post.canonicalUrlque permitirá que el comentario quede exclusivamente vinculado a la entrada donde se ha realizado.
- Pulsa "Guardar Plantilla" y ¡eso es todo!, ya tienes por fin comunicados ambos mundos: la parte Blogger con la parte Facebook.
3.1- Métete en https://developers.facebook.com/apps para crearte una aplicación en facebook developers. Cuando la haya creado, verás que te da un código al final, quédatelo guardado para utilizarlo.
3.2- Después en crear aplicación, selecciona la opción "Sitio Web" y rellena todos los datos (mete la url de tu web también). Te pedirá el correo electrónico al que quieres que vayan los avisos de aplicaciones Facebook.
EnYOUR_FACEBOOK_USER_IDdebes meter tu número identificativo de Aplicación Facebook, el que creaste en el paso 3.1. Puedes pegarlo si lo guardaste en el portapapeles o encontrarlo poniendo tu puntero del ratón encima de la foto de tu perfil en tu página de facebook y copiando la URL que contiene (NO la imagen sino el perfil):
https://www.facebook.com/photo.php?fbid=xxxxxxxxxxxxxxxxx&set=a.xxxxxxxxxxxxxx.xxxxxxxx.xxxxxxx&type=1&source=11
El número de 17 posiciones a la derecha de "fbid=" es el que debes poner en APP ID.
3.3- Antes del cierre del /head debes poner:
meta content='ID de USUARIO' property='fb:admins'/
meta content='ID de APLICACIÓN' property='fb:app_id'/
- En ID_USUARIO metes tu usuario facebook
- en ID_APLICACIÓN el número que extraíste al crear tu aplicación facebook (en el paso 1).
Guarda plantilla con todo el código que ya tienes y comprueba si ahora al entrar te sale la caja de comentarios de facebook y una rueda dentada (de las de configuración) en la parte superior derecha del widget de comentarios de facebook. Si te sale, dale a la rueda dentada y pulsa en "Añadir moderador" para ponerte a tí.
Solución de problemas con ejemplo código descargable de plantilla básica en Blogger con los comentarios de Facebook incrustados a nivel de entrada:
Tienes dos formas de descargar un ejemplo en formato plantilla Blogger con el código que se utiliza en la guía :
Descarga plantilla de ejemploTambién puedes guardarlo directamente en tu cuenta Drive para luego visualizarlo donde prefieras:
NOTA:NOUTILIZAR este código directamente en tu plantilla o sustituirá a la tuya,
es sólo un ejemplo descargable para que entiendas cómo queda y puedas arreglar problemas.
1) La parte que sigue al Body:
2) la parte que sigue a los Share Buttons:

Donate Car To Charity CALIFORNIA DONATE CAR FOR TAX CREDITDONATE CARS IN MADONATE YOUR CAR SACRAMENTOHOW TO DONATE A CAR IN CALIFORNIA DONATE YOUR CAR FOR KIDS,CAR INSURANCE QUOTES COLORADO ,NUNAVUT CULTURE,DAYTON FREIGHT LINESHARDDRIVE DATA RECOVERY SERVICES,DONATE A CAR IN MARYLAND,MOTOR REPLACEMENTS,CHEAP DOMAIN REGISTRATION HOSTING,DONATING A CAR IN MARYLANDMundial Football Los Abogado de lesiones personales en Chicago,FIFA World Cup son muy buenos en chicago y nos ofrecen una Cotizacion de seguro y Cotizacion de Seguro de Vida y Cotizacion de seguro de coches,mesotelioma. Y visitar mesothelioma lawyers o tambien podriamos visitar mesothelioma symptoms y lexington law tambien many people lexington law firm and merlin olsen mesothelioma many people mesothelioma trial lawyers and atlanta mesothelioma lawyers Mesothelioma law firm, massachusetts mesothelioma attorney EEUU,Selling annuity payments for cash,Sell my structured settlement,Sell structured settlement,Structured settlement,Structured settlement companies,Sell my annuity payments lump sum,Car accident lawyer Denver,Accident injury attorneys,Sell my annuity
Donate Car To Charity CALIFORNIA DONATE CAR FOR TAX CREDITDONATE CARS IN MADONATE YOUR CAR SACRAMENTOHOW TO DONATE A CAR IN CALIFORNIA DONATE YOUR CAR FOR KIDS,CAR INSURANCE QUOTES COLORADO ,NUNAVUT CULTURE,DAYTON FREIGHT LINESHARDDRIVE DATA RECOVERY SERVICES,DONATE A CAR IN MARYLAND,MOTOR REPLACEMENTS,CHEAP DOMAIN REGISTRATION HOSTING,DONATING A CAR IN MARYLANDNos ofrece Mundial Football eloan com, FIFA World Cupuna gran variedad para contratar mesothelioma info y obtener un equity line of credit y una buena estructura de negocio SEO consolidate loans y visitar su casa matriz Mesothelioma law firm,home equity loans domain name searchSelling annuity payments for cash,Sell my structured settlement,Sell structured settlement,Structured settlement,Structured settlement companies,Sell my annuity payments lump sum,Car accident lawyer Denver,Accident injury attorneys,Sell my annuity